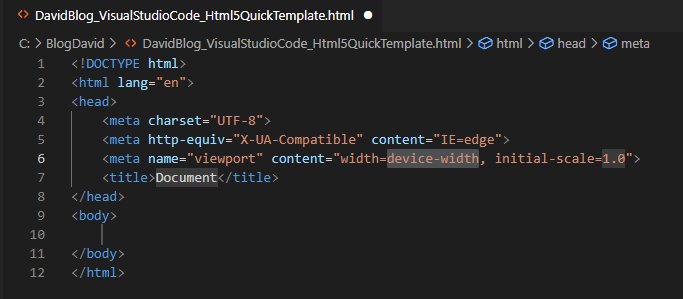
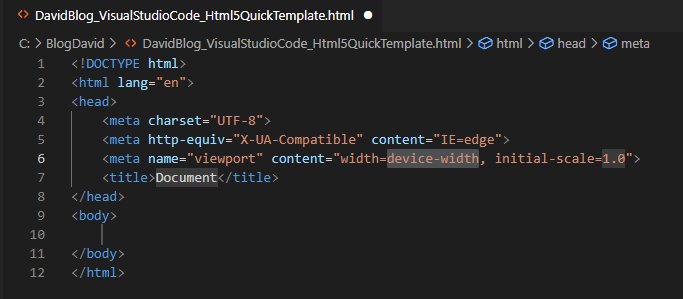
Visual Studio Code is a pretty convenient code editor which comes with many awesome features. One of those is the in-built html5 template, which can be accessed real quick:
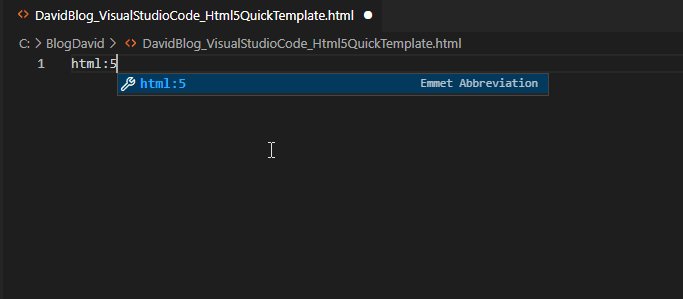
Just type in html:5 and hit the tab:

Visual Studio Code is a pretty convenient code editor which comes with many awesome features. One of those is the in-built html5 template, which can be accessed real quick:
Just type in html:5 and hit the tab:

When you create a new project, starting with C# version 6, you will see the following Program.cs:
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");It could be scary for some people: no static Main entrypoint, no namespace, no usings. Actually the above template, as mentioned on the commented url above, is translated to this:
using System;
namespace BlogMainTemplate
{
internal class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}If you like the old template more, you can just copy it to your Program.cs without any issues.