Goal of this post is to show how to serve static content using ASP .NET MVC.
Tool/prerequisites we are going to use: Visual Studio, .NET 6.
GitRepo is available here.
ASP .NET MVC is mainly used to serve dynamically generated content, but it is perfectly capable to send html files to the client. To achieve this we only need to turn on two functions in our Startup.cs, Configure method:
// Let Asp Mvc default '/' to index.html
app.UseDefaultFiles();
// Tell Asp Mvc to serve files from under wwwroot folder
app.UseStaticFiles();That is all. From now on, the content in wwwroot will be served.
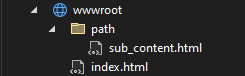
Note: Files path will be without the wwwroot! Eg.:

The files above will be available on the following path:
index.html -> domain.com or domain.com/index.html
sub_content.html -> domain.com/path/sub_content.html